티스토리 뷰

계산기 앱의 UI를 완성해보도록 합니다.
우선 계산된 화면이 입력되는 부분과 키패드 부분 이렇게 2가지로 나뉘게 됩니다.
계산 화면은 <View> 콤포넌트로 완성하고, 키패드 부분은 <TableLayout>으로 완성할 것입니다.
아래는 화면이 입력되는 부분입니다. app:layout_constraintVertical_weight 속성으로 화면과 키패드 간의 비율을 설정할 수 있습니다.
<View
android:id="@+id/topLayout"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintVertical_weight="1"
/>키패드를 만들기 위한 뷰로 Table Layout을 사용합니다. 아래와 같이, app:layout_constraintVertical_weight="1.5"로 정의하여, 화면 비율이 1과 1.5로 나뉘도록 합니다. app:layout_constraintTop_toBottomOf="@id/topLayout"고 같이, 해당 레이아웃의 윗 부분이 화면 레이아웃의 아랫쪽과 만날 수 있도록 합니다.
<TableLayout
android:id="@+id/keypadTableLayout"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintVertical_weight="1.5"
app:layout_constraintTop_toBottomOf="@id/topLayout"
/>테이블 레이아웃은 격자무늬로 레이아웃을 구성하는데, Table Row를 사용하여, 원하는 갯수의 열을 분할할 수 있습니다.
아래와 같이, 필요한 갯수 만큼 열을 만들어줍니다. TableRow 안에는 버튼을 넣어 계산기를 작동하도록 할 것입니다.
특히, 버튼 5개가 균형을 맞춰 모두 한 열에 들어갈 수 있도록, TableLayout 뷰 안에 아래와 같이 shrinkColums 속성을 사용합니다. 이번 앱에서 버튼을 만들때는 Shape Drawable을 사용하여 제작합니다. 그렇지 않는 경우, 안드로이드 테마에 적용된 버튼으로 표시됩니다.
android:shrinkColumns="*"아래의 사진과 같이, 버튼 제작에 쓰일 Drawable을 만들어주는데, 리소스 파일의 Drawable 폴더에 New Drawable Resource 파일을 만들어줍니다.

아래와 같이, 버튼 리소스를 제작합니다. <ripple> 태그를 사용하여, 버튼 클릭 시 물결이 일도록 변화를 준 것입니다. 또한 <shape>, <stroke> 등을 사용하여 버튼을 완성해줍니다.
밑그림 그리기에 대한 자세한 내용은 아래 블로그 내용을 참조해주시기 바랍니다.
밑그림 그리기 Soild, Stroke, Corner, Gradient
안드로이드 상에서 배경이 될 만한 밑그림 제작이 가능합니다. 디자이너로부터 밑그림 디자인 시안을 받는 것보다 직접 그려서 진행하는 부분이 좋습니다. 그 이유는 디자인 시안의 경우, 깨지
itknowledgeshare.tistory.com
<ripple android:color="@color/buttonBasicPressed"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/rippleBackground">
<shape android:shape="oval">
<solid android:color="@color/buttonBasic"/>
<stroke android:width="5dp"
android:color="@color/buttonBasicPressed"/>
</shape>
</item>
</ripple>이제 메인 액티비티 xml 파일로 이동하여, 버튼에 대한 XML 코드를 완성합니다.
아래와 같이 일반적인 Button 컴포넌트가 아닌, AppCompatButton을 사용하여, Drawable 백그라운드가 적용되도록 합니다. TableRow 사이에 필요한 버튼 수만큼 생성합니다.
추후 동작을 완성할 때, 각각의 버튼에 SetOnClickListener를 연결하면, 너무 많은 버튼으로 인해 곤란할 수 있습니다. 이럴 때는, XML 파일에서 뷰 바인딩(View Binding)을 통해 onCreate 함수를 직접 연결할 수 있습니다. 이때 사용할 수 있는 것이 android:onClick 입니다. 해당 태그 안에는 동작을 정의하는 함수 명칭이 들어가면 됩니다. (버튼 클릭 시 해당 함수가 실행됩니다.)
추가적으로, android:stateListAnimator="@null"로 설정하여, 버튼에 기본적으로 동작하는 애니메이션을 없애주도록 합니다.
<TableRow android:layout_weight="1">
<androidx.appcompat.widget.AppCompatButton
android:background="@drawable/button_background"
android:text="C"
android:textSize="50dp"
android:layout_margin="7dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:onClick="buttonClicked"
android:stateListAnimator="@null"/>
</TableRow>추가적으로, 아래와 같이, 쓰지 않는 버튼에 clickable, enabled를 false로 주면, 버튼이 활성화되지 않습니다.
android:clickable="false"
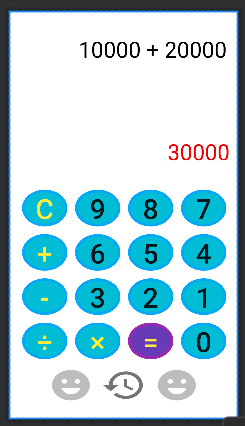
android:enabled="false"다음은 최종 완성된 키패드 UI 부분입니다.

이제는 계산된 숫자가 보여지는 레이아웃을 완성할 차례입니다.
아래와 같이 2개의 TextView를 추가합니다. 여기서 중요한 부분은, gravity를 end로 잡아 표현되는 결과나 계산식이 끝으로 몰리게 하는 방법입니다.
<TextView
android:id="@+id/showCalculateTextView"
android:gravity="end"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="40dp"
android:textSize="40sp"
android:textColor="@color/black"
android:text="10000 + 20000"
android:layout_marginEnd="20dp"
android:layout_marginStart="20dp"
android:layout_width="0dp"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/resultTextView"
app:layout_constraintBottom_toTopOf="@id/keypadTableLayout"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:gravity="end"
android:textSize="40sp"
android:text="30000"
android:textColor="#ED0505"
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:layout_marginBottom="15dp"
android:layout_width="0dp"
android:layout_height="wrap_content"/>
아래와 같이 최종적인 뷰를 완성합니다.

'Android Projects' 카테고리의 다른 글
| [My Note] 노트 페이지 구현하기 (0) | 2022.04.26 |
|---|---|
| [My Note] 비밀번호 기능 구현하기 (0) | 2022.04.25 |
| [My Note] 마이노트 UI 구현하기 (0) | 2022.04.25 |
| [ToDo List] 업무 관리 앱: 기능 구현 및 뷰 모델 적용 (0) | 2021.08.08 |
| [ToDo List] 업무 관리 앱: 뷰 결합 & 업무 추가 기능 (0) | 2021.08.07 |
- Total
- Today
- Yesterday
- 메소드 오버라이딩
- 애드뷰
- tabLayout
- addView
- android adapter
- 탭레이아웃
- 미제사건
- Bmi Calculator
- notifyDataSetChanged
- 대한민국 미제사건
- findViewById
- 상대적 레이아웃
- 리스트뷰
- RecyclerView
- 안드로이드 앱 만들기
- 2007년 사건사고
- 인텐트
- lazy init
- 안드로이드 스튜디오 에러
- 2019년 사건사고
- 선형 레이아웃
- 2021년 사건사고
- 자바스크립트 배열
- bmi 계산기 만들기
- 리사이클러뷰
- view binding
- ToDo List 앱 만들기
- 안드로이드 어댑터
- 안드로이드 프로젝트
- 뷰 바인딩
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
