티스토리 뷰

자바스크립트를 사용할 때 주의할 사항 몇 가지를 살펴봅시다.
HTML 문서에서 자바스크립트로 짜여진 문장이 웹브라우저를 통해 렌더링됩니다. 자바스크립트를 사용 시 브라우저에서 JS를 렌더링할 때 에러가 발생하지 않도록 주의해야 합니다.
1. 세미콜론
자바스크립트 문서가 읽힐 때, 한 문장씩 읽혀지게 됩니다. 세미콜론이 없어도 자바스크립트를 읽는 데 에러가 나지는 않지만, 왠만해서는 세미콜론을 사용하는 것이 좋습니다. 세미콜론을 맨 뒤에 붙임으로써, 이 문장이 끝났다는 것을 더욱 직접적으로 알려주기 떄문입니다. 세미콜론을 빼먹는 경우, 어떠한 로직 상에서 혼동이 야기될 수 있습니다.
let a, b, c; // a, b, c 변수를 선언합니다.
a = 20; // a에는 20를 할당
b = 10; // b에는 10을 할당
c = a + b; // c에는 a와 b의 합을 할당
2. 여백 무시
자바스크립트에서는 여백을 무시합니다. 아래의 예시처럼, 1, 2번째 문장에 똑같은 "딸기" 문자열이 fruit에 할당됩니다. 하지만, 세번째에는 공백이 포함된 " 딸기"가 할당되며, 이는 다른 값입니다!
let fruit = "딸기";
let fruit="딸기";
let fruit = " 딸기";
3. 콤마나 연산자 다음에는 줄바꿈
자바스크립트 문장에서 콤마나 연산자 다음에는 줄을 변경하는 것이 권고됩니다. 자바스크립트 한 문장이 80자를 넘기지 않는 것이 권고된다고 합니다. 첫 번째보다는 두 번째처럼, 줄을 바꿔주는 것이 좋습니다.
document.getElementById("hello").innerHTML = "안녕";
document.getElementById("hello").innerHTML =
"안녕";
4. 자바스크립트 함수/블록을 중괄호로 묶여주기
같이 실행되는 내용은 자바스크립트 블록/함수 내에서 중괄호(= { })로 묶여줍니다.
function myFunction() {
document.getElementById("test1").innerHTML = "안녕하세요!";
document.getElementById("test2").innerHTML = "반갑습니다!";
}
5. 자바스크립트 키워드 및 예약어 기억하기
자주 사용되는 자바스크립트 키워드와 예약어는 기억해두시기 바랍니다. 예약어는 자바스크립트 내에서 변수나 함수명으로 사용하지 못합니다.
자주 사용되는 키워드:
| var | 변수 선언 키워드 |
| let | 변수 블록 선언 키워드 |
| const | 상수 블록 선언 키워드 |
| if | 조건문 |
| switch | case에 따라 결과가 다른 스위치문 |
| for | 반복문 |
| function | 함수 선언 키워드 |
| return | 리턴값 키워드 |
| try | 에러 핸들링 키워드 |
var, let, const는 모두 변수 선언을 담당하는 키워드인데, 이 세가지에는 차이가 있습니다.
1. var는 중복선언이 가능하지만, let과 const는 중복선언이 불가능합니다.
2. var, let은 값의 재할당이 가능하지만, const에는 값의 재할당이 불가능합니다.
3. var는 함수 내에서는 지역변수, 함수 밖에서는 전역변수가 됩니다. let, const는 함수 안팎에서 모두 지역변수입니다.
4. var는 전역객체 프로퍼티이지만, let, const는 전역객체 프로퍼티가 아닙니다.
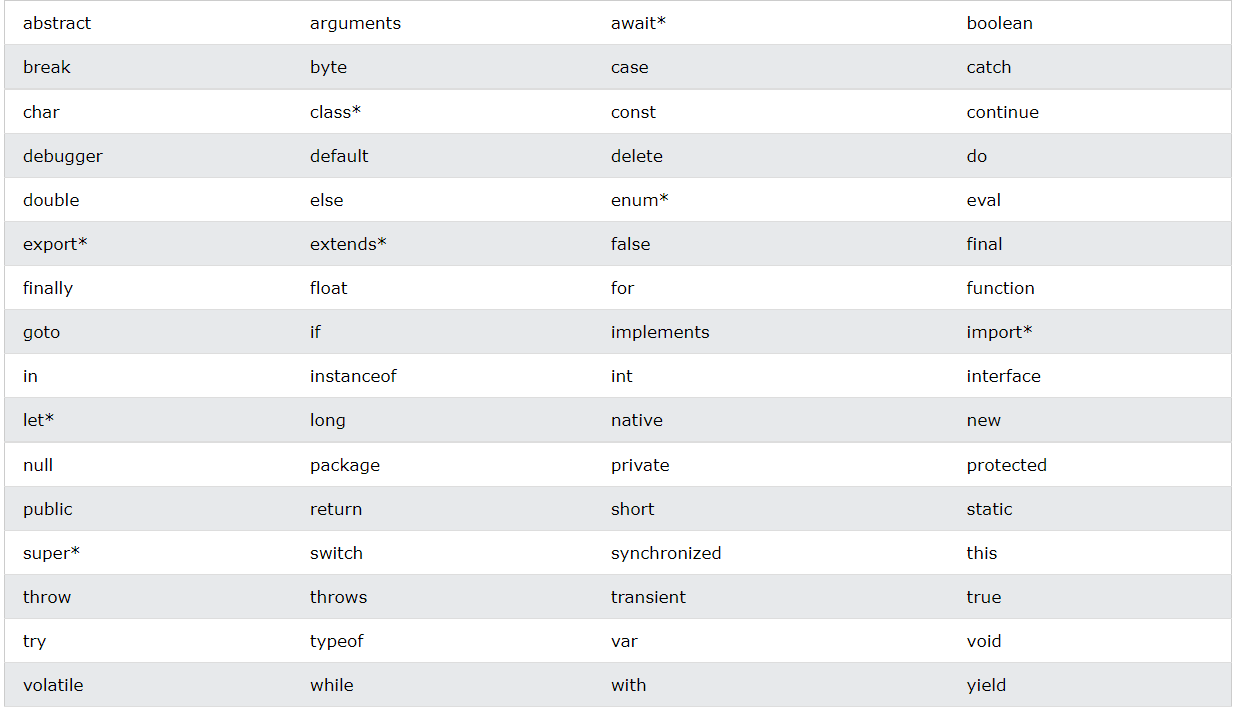
자주 사용되는 예약어:

'JavaScript' 카테고리의 다른 글
| 자바스크립트 연산자 Operators (0) | 2021.09.14 |
|---|---|
| 자바스크립트 변수 Var, Let, Const (0) | 2021.09.12 |
| 자바스크립트로 HTML 내용 보여주기/테스트하기/출력하기 (0) | 2021.09.11 |
| 자바스크립트 위치 (0) | 2021.09.11 |
| 자바스크립트의 기능 (0) | 2021.09.11 |
- Total
- Today
- Yesterday
- 2007년 사건사고
- 탭레이아웃
- 애드뷰
- 리사이클러뷰
- addView
- 안드로이드 스튜디오 에러
- notifyDataSetChanged
- 안드로이드 어댑터
- 인텐트
- 뷰 바인딩
- Bmi Calculator
- 자바스크립트 배열
- 상대적 레이아웃
- 안드로이드 프로젝트
- findViewById
- 대한민국 미제사건
- 선형 레이아웃
- 2019년 사건사고
- lazy init
- 안드로이드 앱 만들기
- 미제사건
- view binding
- bmi 계산기 만들기
- 메소드 오버라이딩
- RecyclerView
- 리스트뷰
- tabLayout
- ToDo List 앱 만들기
- android adapter
- 2021년 사건사고
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
