 [ToDo List] 업무 관리 앱: 어댑터 만들기
[ToDo List] 업무 관리 앱: 어댑터 만들기
필요한 업무를 텍스트뷰에 입력하여, 버튼을 누르면 추가되고, 업무가 수행되면 상황이 바뀌는 그런 식의 앱 프로젝트입니다. 우선 기본적인 레이아웃을 만들어줍니다. 텍스트뷰에 입력을 받을 수 있도록 하고, Vector Access를 이용해 원하는 모양의 삭제 아이콘을 가져옵니다. 여기서는 쓰레기통 모양의 아이콘을 이용할 것입니다. 리사이클러뷰를 사용하고, 추가되는 업무(아이템)가 리사이클러뷰 내에 표시될 수 있도록 준비합니다. 코틀린은 객체 지향이 가능한 언어입니다. 리사이클러뷰에 표시되는 추가 업무를 객체를 데이터 클래스로 만들어 줍니다. 메인 액티비티에 필요한 데이터 클래스를 아래와 같이 작성하도록 합니다. 데이터 클래스는 자동으로 getter, setter를 구현합니다. 필요한 업무를 기록하기 위한 t..
 프레임 레이아웃 Frame Layout
프레임 레이아웃 Frame Layout
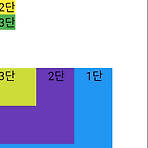
이전에 설명한 선형 레이아웃(=Linear Layout)은 하위 뷰들을 나란히 배열할 뿐이지, 겹쳐서 배열할 수는 없었습니다. 하위 뷰들을 겹쳐서 배열하고 싶은 경우는 어떻게 할까요? 이러한 경우에는 프레임 레이아웃이나 상대적 레이아웃을 사용하면 되는데, 프레임 레이아웃의 목적 자체가 겹쳐서 뷰들을 보이기 위해 개발된 것이기에, 프레임 레이아웃 사용을 권장합니다. Frame Layout은 하위 뷰들을 겹치도록 하는 기능을 합니다. 우선 아래의 코드와 결과 화면을 봅니다. 에뮬레이션 실행 결과 일반적인 Linear Layout의 경우, 위의 예시처럼 하위 뷰를 겹쳐서 보여주는 것이 아닌, 설정된 Orientation의 방향대로 수직 또는 수평으로 나란히 보여주게 됩니다. 하지만 Frame Layout을 사..
 상대적 레이아웃 2편 Relative Layout
상대적 레이아웃 2편 Relative Layout
모든 뷰에 고유한 이름을 부여할 수 있습니다. 이는 아래의 코드처럼, id값으로 지정합니다. 이름을 지정하면, 이름을 가진 뷰를 기준으로 다른 뷰의 위치를 옮길 수 있게 됩니다. android:id="@+id/원하는 이름" 이름을 지정하면, res - values - ids.xml 파일에 해당 이름이 기록되게 됩니다. * ids.xml 파일에 아래와 기록됩니다. 원하는 이름 그럼 아래의 코드와 에뮬레이터 결과를 살펴 봅니다. 에뮬레이터 결과 위의 코드와 결과 사진처럼, 9개의 블록이 위치해 있습니다. 중요한 부분만 짚고 넘어가자면, 블록5를 기준으로 나머지 블록을 배치해 줍니다. 블록5에 "five"라는 id값을 부여해줍니다. 앞으로 나머지 블록은 모두 블록5를 기준으로 정렬할 것입니다. 블록1의 경우 ..
 선형 레이아웃 2편 Linear Layout
선형 레이아웃 2편 Linear Layout
Linear Layout을 사용해서 6개의 블록을 만들어봅시다. 바로 코드를 확인합니다. 에뮬레이터 실행 결과 우선 부모 뷰의 Linear Layout 중에서 Orientation 속성을 Horizontal로 해주면, 수평 방향으로 전체적인 방향이 설정됩니다. 부모 뷰 안에 Linear Layout으로 이루어진 자식 뷰 하나를 생성합니다. 해당 자식 뷰가 전체적인 화면 UI를 차지하도록, width=0dp, height=match_parent으로 설정합니다. 만약 width="match_parent"로 설정하면, 두 번째 Linear Layout 자식 뷰에 포함된 블록 3~6이 보이지 않게 됩니다. weight은 1로 설정합니다. 첫 번째 Linear Layout 부모 뷰에 TextView 자식 뷰 3개..
 선형 레이아웃 Linear Layout
선형 레이아웃 Linear Layout
부모 뷰가 될 수 있는 View Component 중 하나인 Layout 중에서 Linear Layout에 대해 알아봅니다. 우선 해당 코드를 먼저 확인합니다. 에뮬레이터 실행 결과 전체적인 레이아웃을 LinearLayout으로 잡아주고, 안에 자식 뷰인 TextView를 사용했습니다. 안드로이드에서 위치/방향을 움직이기 위해서는 Gravity라는 속성을 이용합니다. 여기서 Gravity와 Layout_Gravity 두 종류가 있습니다. Gravity는 부모 뷰 안에 있는 객체들을 움직일 수 있으며, Layout_Gravity는 해당 속성을 가진 자식 뷰에만 적용됩니다. 부모 뷰에서 전체적인 레이아웃을 잡을 때, Gravity 속성을 Center로 잡았습니다. 이는 모든 자식 뷰의 위치를 센터로 설정하는..
- Total
- Today
- Yesterday
- 2007년 사건사고
- ToDo List 앱 만들기
- tabLayout
- bmi 계산기 만들기
- 애드뷰
- 2019년 사건사고
- RecyclerView
- 리사이클러뷰
- addView
- notifyDataSetChanged
- 메소드 오버라이딩
- 대한민국 미제사건
- 미제사건
- android adapter
- 리스트뷰
- 인텐트
- view binding
- 탭레이아웃
- lazy init
- 안드로이드 스튜디오 에러
- 자바스크립트 배열
- 안드로이드 어댑터
- 상대적 레이아웃
- 뷰 바인딩
- 안드로이드 앱 만들기
- 선형 레이아웃
- 2021년 사건사고
- findViewById
- 안드로이드 프로젝트
- Bmi Calculator
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
