 [Error] Failed to open QEMU pipe 'qemud:network': Invalid argument.
[Error] Failed to open QEMU pipe 'qemud:network': Invalid argument.
해당 에러 해결법을 확인해 봅니다. 안드로이드 에뮬레이터 버전 6.0 이상에서 나타날 수 있는 에러이며, 앱이 안전하지 않은 상태(HTTP)에서 API로 요청을 보내거나 응답을 받을 때 발생하는 에러입니다. 이러한 경우, 더욱 안전한 상태(HTTPS)에서 요청/응답을 주고 받아야 합니다. AndroidManifest.xml 파일의 application 태그에 다음과 같이 추가합니다. 이렇게 하면 쉽게 에러를 잡을 수 있습니다. 하지만 위의 태그를 사용하면, 데이터 무결성에 영향을 줄 수 있으므로, 데이터에 영향을 최소한으로 주면서 에러를 잡는 방법은 다음과 같습니다. 1. 우선 res 디렉토리에 xml 디렉토리를 새로 생성하고, network_security_config.xml 리소스 파일을 새로 생성합..
 안드로이드 스튜디오 단축키 Hot Keys (Window)
안드로이드 스튜디오 단축키 Hot Keys (Window)
안드로이드 스튜디오에서 사용 가능한 유용한 단축키를 알아 봅니다. 해당 글은 윈도우를 기준으로 작성하였습니다. Reformatting Code: Ctrl + Alt + L (코드 간결화, 코드 뷰티파이, Code Beautify) Refactor: Shift + F6 (원하는 변수명이나 클래스명 여러 개를 바꾼 명칭으로 모두 동일하게 적용) Import: Alt + Enter (임포트하는 단축키) 타입/변수 확인: Ctrl + B (원하는 타입이나 변수 등이 어떤 부모/자식으로 이루어졌는지, 어떤 인자를 받는지 등을 확인) 주석 처리: Ctrl + / 함수 자동 채우기: Ctrl + Space 계속 업데이트 됩니다 :)
 [BMI Calculator] 뷰와 코틀린 코드 연결하기
[BMI Calculator] 뷰와 코틀린 코드 연결하기
레이아웃을 만들었으니, 레이아웃에 속한 뷰를 코틀린 코드와 연결하여 콘텐츠 뷰로 표현해보도록 하겠습니다. 아래 코드처럼, onCreate 메소드에서 뷰를 표시합니다. setContentsView에서는 리소스(R)에 저장된 레이아웃을 불러와서 표시하게 됩니다. 컴퓨터에서는 주소값으로 파일을 불러들이지만, 사람은 주소값을 일일이 기억하기 힘들기 때문에 id 값이나 특별한 명칭으로 원하는 리소스를 불러오면 됩니다. heightEditText 변수를 보면, EditText 뷰 타입으로 설정하였습니다. 해당 변수에 알맞는 뷰를 가져와서 넣어줘야 하는데, findViewById 함수를 사용하게 됩니다. weightEditText 변수의 경우, EditText 뷰 타입을 따로 설정하지 않은 경우입니다. 이때 자동적으..
 [Error] Manifest merger failed: Apps targeting Android 12 and higher are required to specify an explicit value for `android: exported` when the corresponding component has an intent filter defined.
[Error] Manifest merger failed: Apps targeting Android 12 and higher are required to specify an explicit value for `android: exported` when the corresponding component has an intent filter defined.
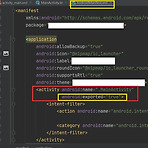
다음의 에러 해결 방법을 알아보도록 합니다. 아래 사진과 같이 AndroidManifest.xml 파일로 이동하고, 액티비티 태그에 andorid:exported 속성 값을 true로 바꿔주면 문제가 해결됩니다. 디폴트 값은 false로 되어 있기 때문에, true로 바꿔주셔야 합니다. 더욱 자세한 내용은 아래의 문서를 참고하시기 바랍니다. https://developer.android.com/guide/topics/manifest/activity-element#exported | Android 개발자 | Android Developers Declares an activity (an Activity subclass) that implements part of the application's visual ..
 [Error] Installed Build Tools revision 31.0.0 is corrupted. Remove and install again using the SDK Manager
[Error] Installed Build Tools revision 31.0.0 is corrupted. Remove and install again using the SDK Manager
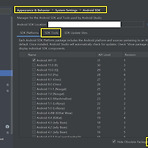
해당 에러가 뜬 경우에, 해결 방법을 알아 봅니다. 1. 먼저 아래 사진 처럼, Settings - Preference - Android SDK 부분에서 SDK Tools에 들어갑니다. 아래에 Show Package Details를 체크합니다. 2. SDK Tools 쪽에서 31.0.0 부분을 체크 해제 후 아래 'Apply' 버튼을 눌러 Not installed 상태로 바꿉니다. 그리고 더 낮은 버전인 30.0.2 부분을 체크한 뒤에 'Apply' 버튼을 누르고 Installed 상태로 바꿉니다. 3. build.gradle의 앱 단위로 이동하고, android { } 부분의 buildToolsVersion을 31.0.0 -> 30.0.2로 바꿉니다. 바꾸면 자동으로 위의 표시줄에 Sync 버튼이 뜨는..
- Total
- Today
- Yesterday
- Bmi Calculator
- notifyDataSetChanged
- 탭레이아웃
- 안드로이드 프로젝트
- 리사이클러뷰
- 대한민국 미제사건
- 애드뷰
- 리스트뷰
- addView
- 2021년 사건사고
- 메소드 오버라이딩
- 자바스크립트 배열
- ToDo List 앱 만들기
- lazy init
- findViewById
- 미제사건
- android adapter
- 뷰 바인딩
- 2007년 사건사고
- tabLayout
- 상대적 레이아웃
- 안드로이드 스튜디오 에러
- 2019년 사건사고
- view binding
- 안드로이드 앱 만들기
- bmi 계산기 만들기
- RecyclerView
- 선형 레이아웃
- 인텐트
- 안드로이드 어댑터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |

